Réalisation d’une application web
permettant de générer un mot de passe sécurisé.
Maquettage réalisé sur Figma

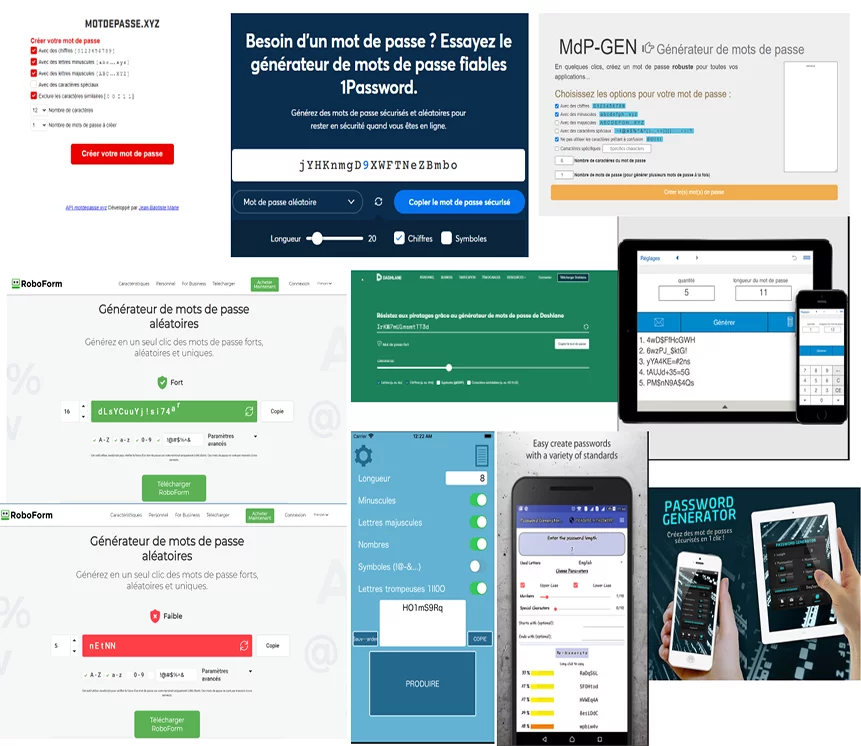
Inspiration et veille
Capture d'écran de ce que fait la concurrence pour chercher à être le plus près de ce qui se fait dans le domaine.

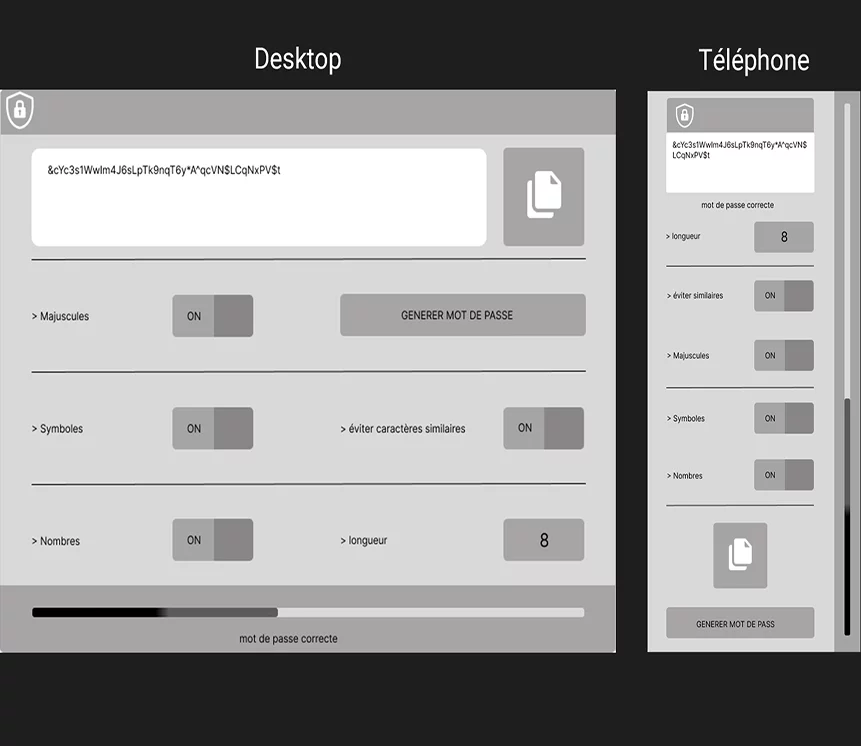
Wireframe & responsive
Le dessin des planches montre que le formulaire aura bien une disposition différente en mode desktop qu'en mode tablette, et encore plus différent sur le mode téléphone.

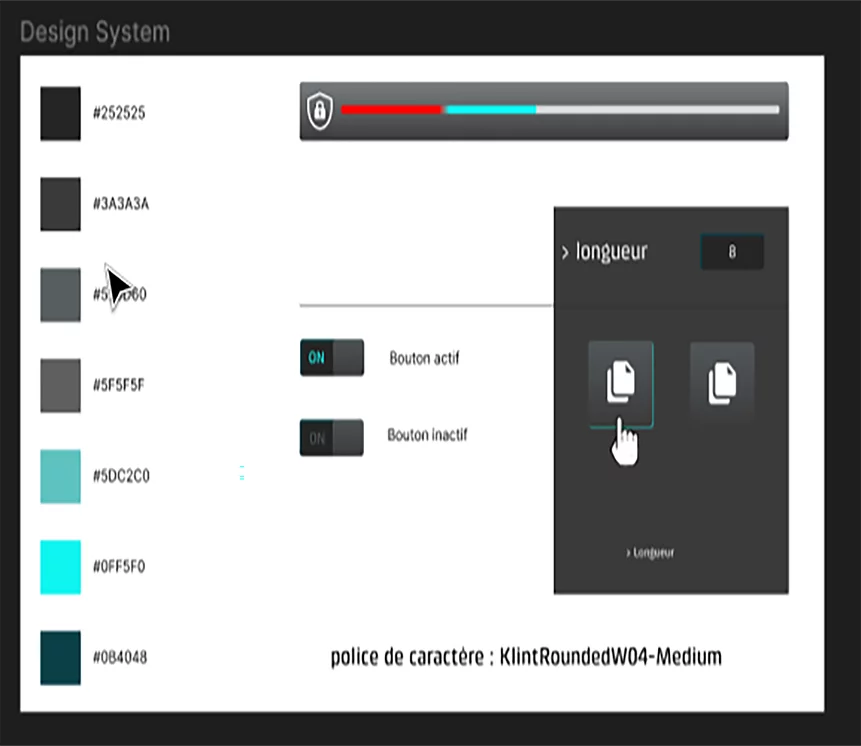
Règles graphiques
Ce design définit les couleurs et polices de caractères à utiliser. J'affiche aussi une représentation des effets de survol et clic sur les boutons.

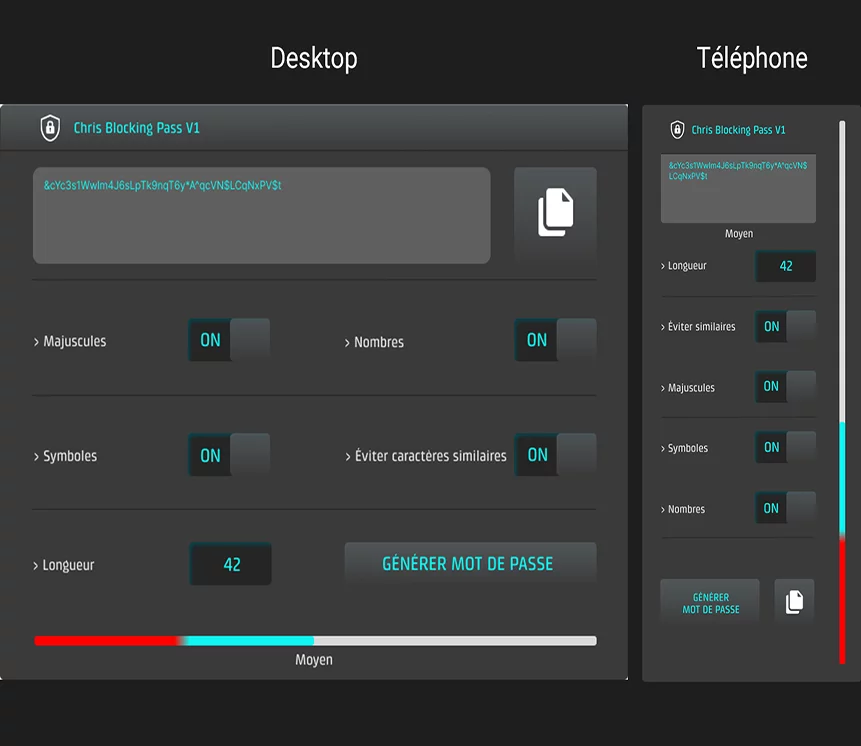
Responsive
Maquettage aux formats desktop, tablette et téléphone qui présentent bien le rendu final qu'aura cette application.

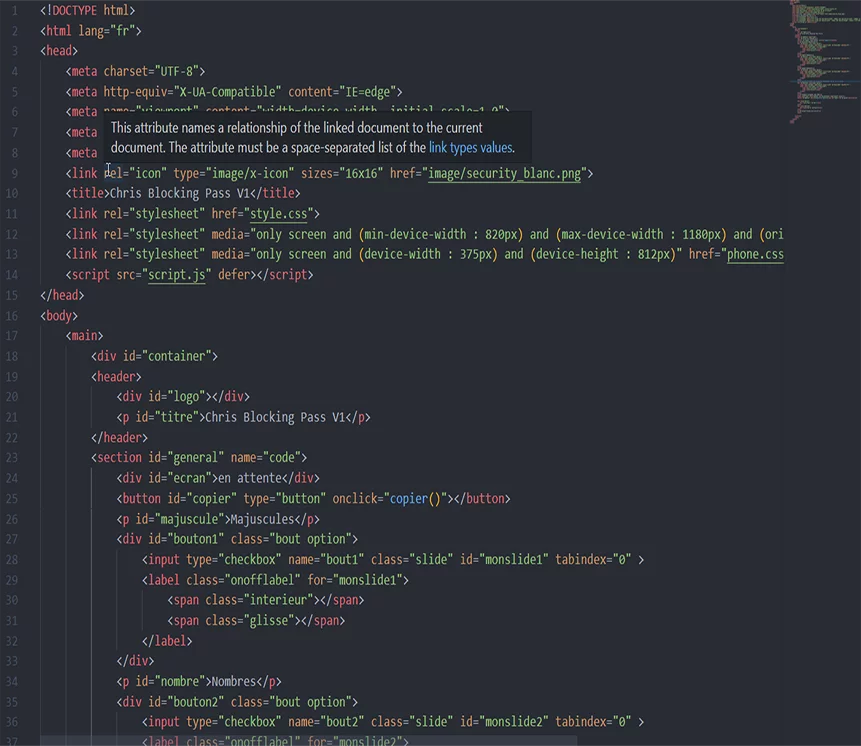
HTML 5
Programmation de la structure pour la mise en place des textes sans aucune mise en forme.

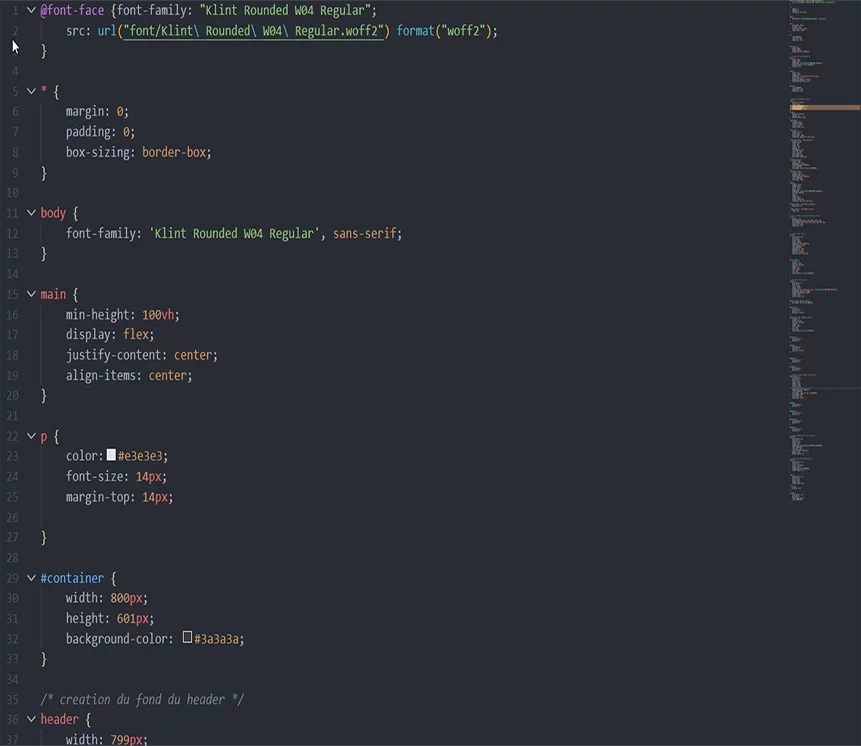
CSS 3
Le CSS qui accompagne ce projet met en forme tous les textes et boutons ainsi que la barre de progression.

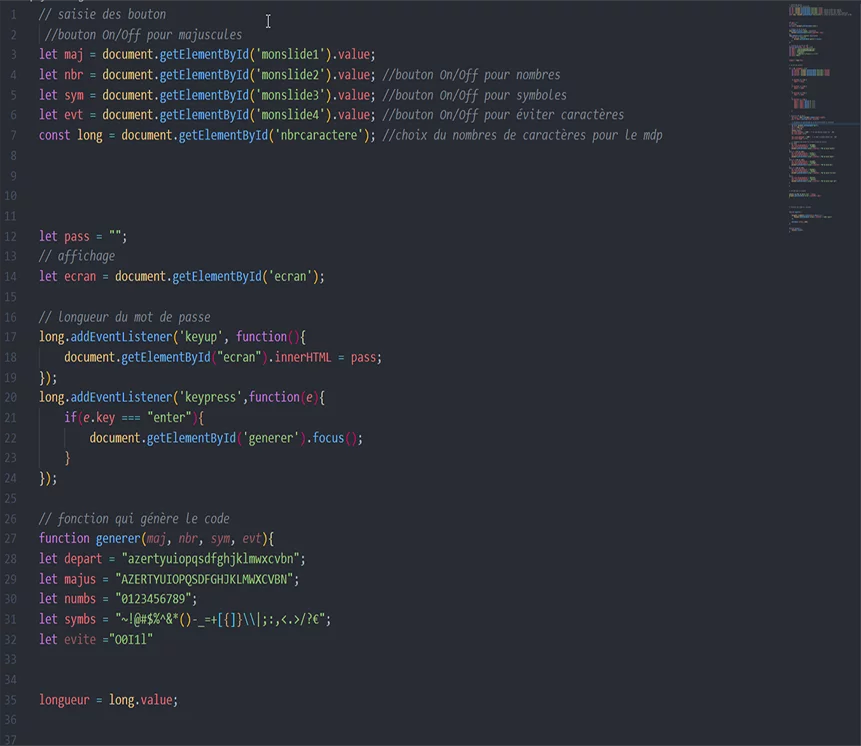
Javascript
Ce code va permettre de générer plusieurs actions.
• générer le mot de passe en fonction des choix
• l'affichage des boutons permettant de récupérer des valeurs On / Off.
• l'affichage du résultat
• la fonction de copie du code
• la réinitialisation du formulaire

Vue globale de l'application
Le fonctionnement final de cette application génère un code jusqu'à 256 caractères mélangeant tous les caractères, plus majuscules, plus symboles, et en plus évite ceux dits similaires.