Réalisation d’une application web
permettant de saisir les coordonnées
d’une carte bancaire pour un paiement
en ligne.
Maquettage réalisé sur Photoshop.

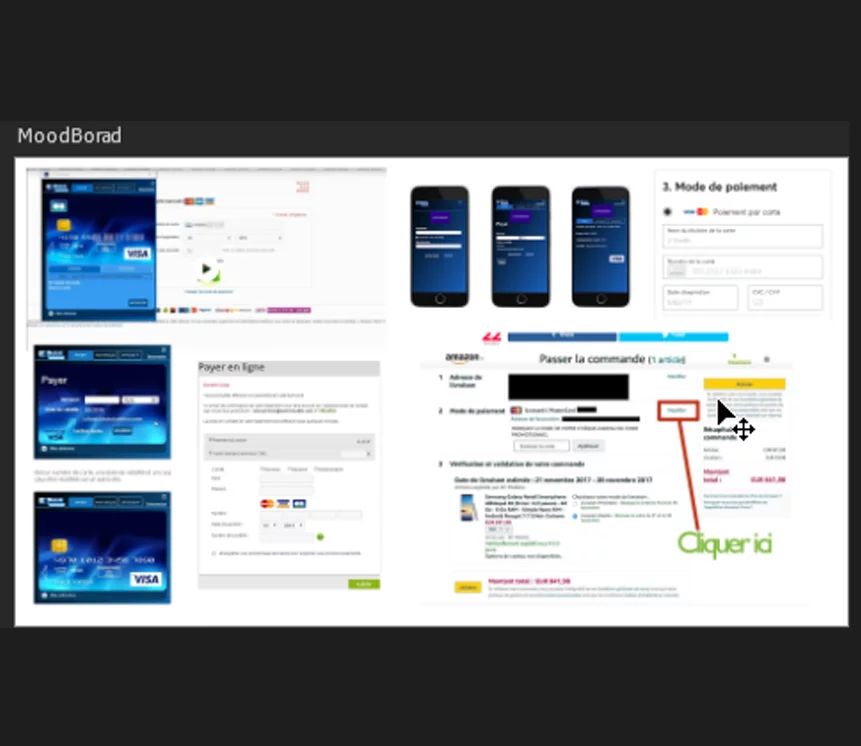
Inspiration et veille
Capture d'écran de ce que fait la concurrence pour chercher à être le plus près de ce qui se fait dans le domaine.

Recto / Verso
Le dessin des ces planches montre que la carte de crédit qui s'affiche l'ors de la saisie doit être recto/verso, et je prévois de faire cela en animation.

Règles graphiques
Ce design définit les couleurs et polices de caractères à utiliser. J'affiche aussi une représentation des 2 faces de la carte bancaire en couleur.

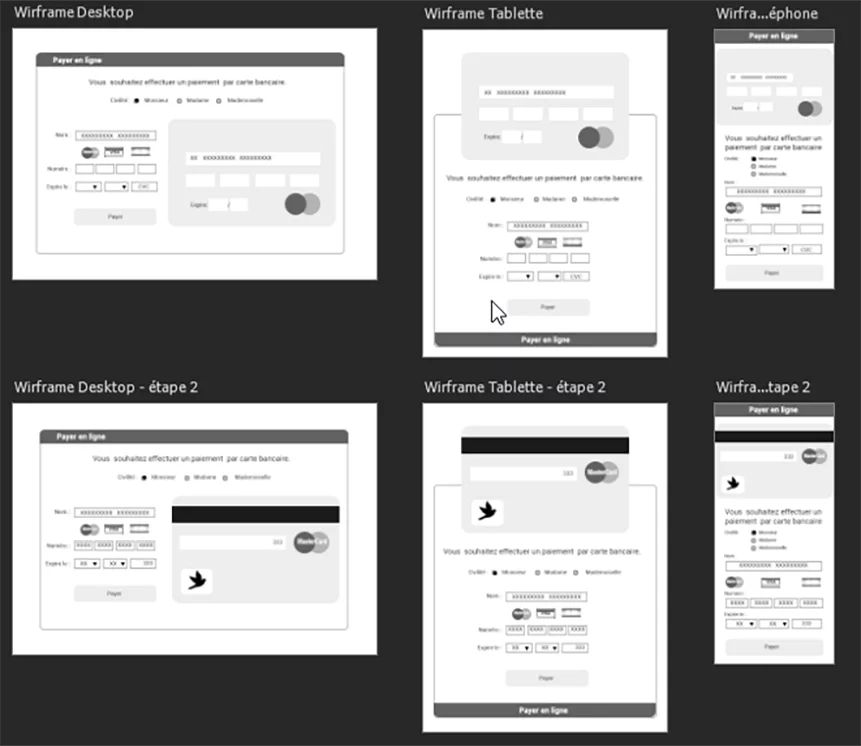
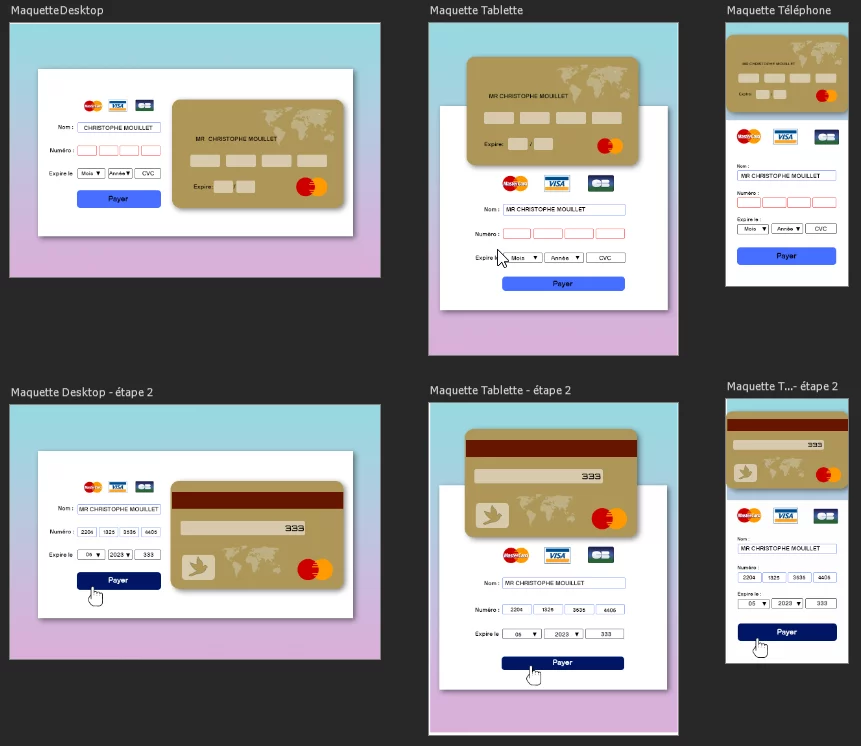
Maquettage
Maquettage aux formats desktop, tablette et téléphone.

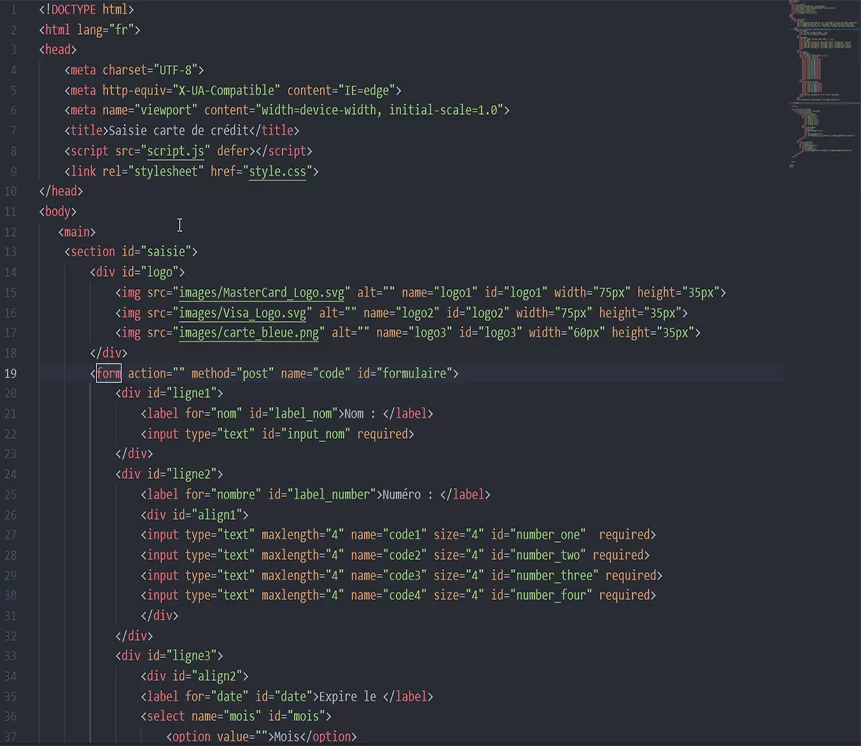
HTML 5
Programmation de la structure pour la mise en place des textes et images sans aucune mise en forme. Mais le HTML permet la création des menus déroulants qui affichent le mois et la date.

CSS 3
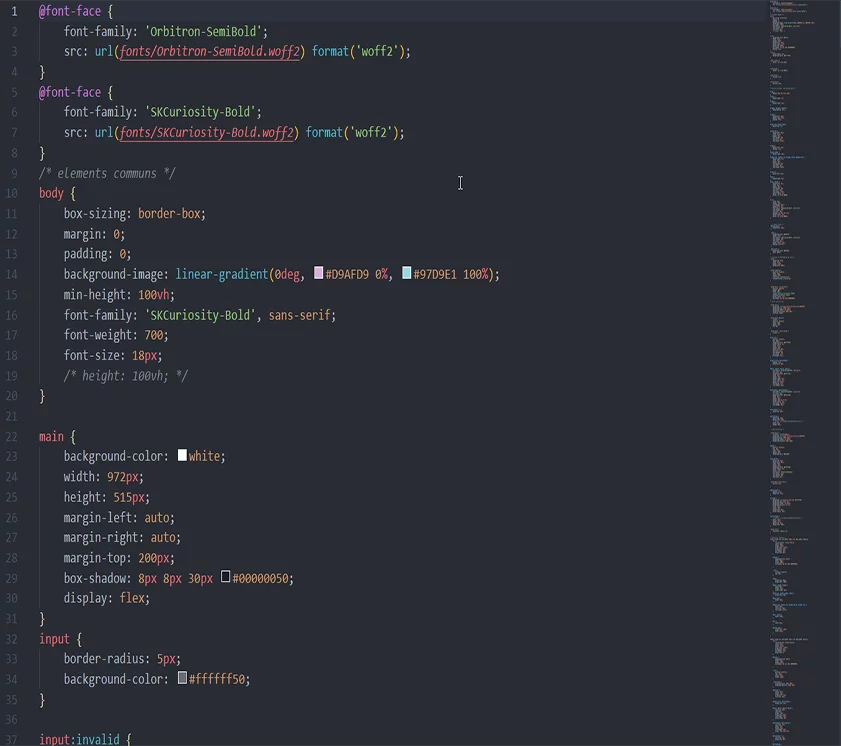
C'est ici la mise en forme de tout ce qui est graphique. Chaque élément se voit attribué son positionnement et les couleurs nécessaires.

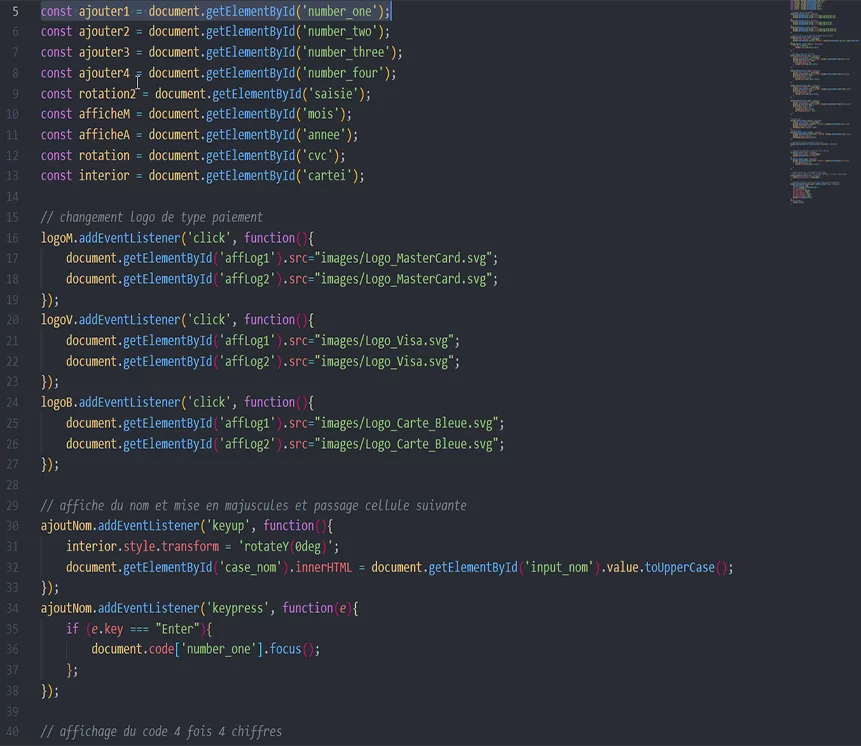
Javascript
Ce code va permettre de faire l'écoute des différents éléments du DOM pour en appliquer les modifications tel que, changement des logos, affichage dans une case autre que celle de saisie, passage automatique de case en case avec application d'effets, fonction de retournement de la carte et validation avec affichage d'un message

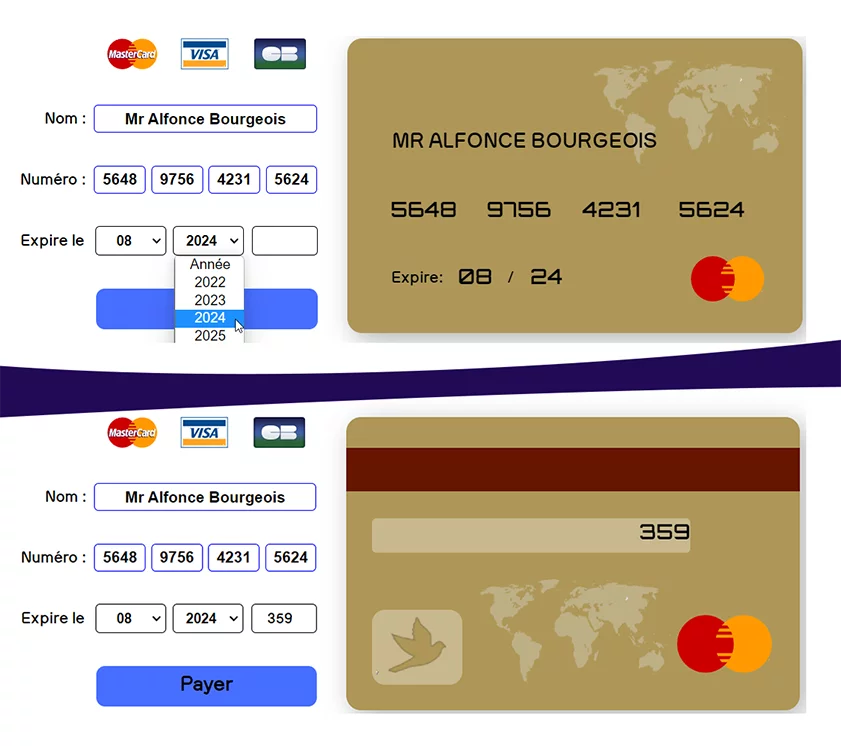
Vue globale de l'application
On voit dans cette vue que tous les éléments on bien été saisies, que la carte s'est bien retournée pour saisir le code CVC, et qu'il ne reste plus qu'à cliquer le bouton payer.